현재 hELLO 스킨 v4.9.0를 사용하여 테이블(표)을 작성하면 테이블 색이 흰색이며 세로줄이 없는 테이블이 생성됩니다.
저는 티스토리에서 제공하는 기본 테이블의 레이아웃을 사용하는 것이 깔끔해 보여서 방법을 찾아보았고 '정상우' 님의 답변을 참고하여 찾은 방법을 공유하려고 합니다.
우선 hELLO 스킨을 무료로 배포해 주시고 매번 질문에 답변해 주셔서 정말 감사드린다는 말씀을 전해드리고 싶습니다.
1. 질문 & 답변

2. 해결 방법


더보기
< hELLO v4.9.0 >
#tt-body-page #article .contents_style table[data-ke-align] td,
#tt-body-page #article .contents_style table[data-ke-align] th {
box-sizing: border-box;
border-width: 1px;
border-bottom-width: 1px;
border-style: solid;
--tw-border-opacity: 1;
border-color: rgb(230 230 233 / var(--tw-border-opacity));
// 테이블(표) 디자인 변경
/*
background-color: transparent;
padding-left: 0.75rem;
padding-right: 0.75rem;
padding-top: 1rem;
padding-bottom: 1rem;
font-size: 0.875rem;
line-height: 1.25rem;
line-height: 2;
--tw-text-opacity: 1;
color: rgb(53 54 56 / var(--tw-text-opacity))
*/
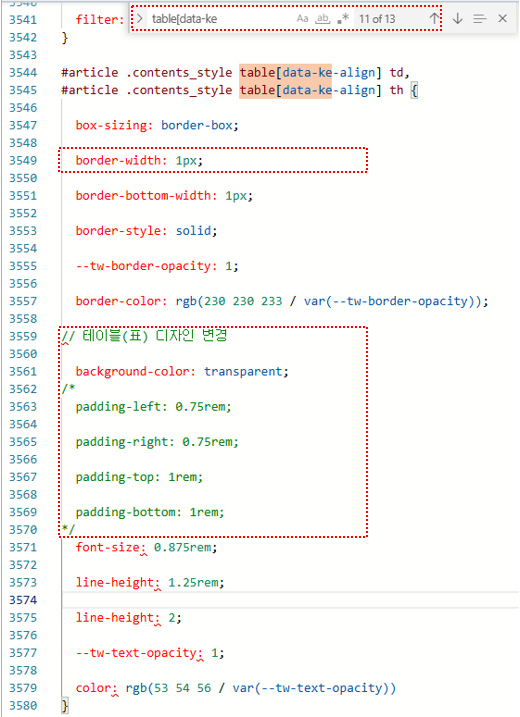
}< hELLO v4.10.3 >
#article .contents_style table[data-ke-align] td,
#article .contents_style table[data-ke-align] th {
box-sizing: border-box;
border-width: 1px;
border-bottom-width: 1px;
border-style: solid;
--tw-border-opacity: 1;
border-color: rgb(230 230 233 / var(--tw-border-opacity));
// 테이블(표) 디자인 변경
background-color: transparent;
/*
padding-left: 0.75rem;
padding-right: 0.75rem;
padding-top: 1rem;
padding-bottom: 1rem;
*/
font-size: 0.875rem;
line-height: 1.25rem;
line-height: 2;
--tw-text-opacity: 1;
color: rgb(53 54 56 / var(--tw-text-opacity))
}- 'border-width' 부분을 0px → 1px로 변경한다.
- 위 캡처 자료에서 '4358~4379'번 줄을 전부 주석 처리한다.
3. CSS Code 변경 전/후 비교

- CSS Code 변경 전 테이블(표)

- CSS Code 변경 후 테이블(표)
'기타 > Tistory' 카테고리의 다른 글
| 티스토리 단축키 (0) | 2025.01.25 |
|---|---|
| 티스토리 hELLO 스킨 적용 (7) | 2024.09.11 |
| 티스토리 탈퇴 (0) | 2024.09.09 |
| 티스토리 서식(글 상자) (0) | 2024.09.07 |
| 티스토리 초기 세팅 (13) | 2024.09.05 |
| 티스토리 회원가입 (5) | 2024.09.03 |